本文共 4341 字,大约阅读时间需要 14 分钟。
需求
很多app(如淘宝、美团等)在启动图加载完毕后,还会显示几秒的广告,一般都有个跳过按钮可以跳过这个广告,有的app在点击广告页之后还会进入一个广告页面,点击返回进入首页。虽然说这个广告页面对用户体验来说并不是很好,但是如果真的有这个需求,我们还是要想办法去开发,至少这比内嵌广告要友善的多。今天我们就来开发一个广告页面,效果如下。
思路
1.广告页加载思路。广告页的内容要实时显示,在无网络状态或者网速缓慢的情况下不能延迟加载,或者等到首页出现了再加载广告页。所以这里我不采用网络请求广告接口获取图片地址,然后加载图片的方式,而是先将图片异步下载到本地,并保存图片名,每次打开app时先根据本地存储的图片名查找沙盒中是否存在该图片,如果存在,则显示广告页。
2.判断广告页面是否更新。无论本地是否存在广告图片,每次启动都需要重新调用广告接口,根据图片名称或者图片id等方法判断广告是否更新,如果获取的图片名称或者图片id跟本地存储的不一致,则需要重新下载新图片,并删除旧图片。
3.广告页点击。如果点击广告需要跳转广告详情页面,那么广告链接地址也需要用NSUserDefaults存储。注意:广告详情页面是从首页push进去的。
4.广告页的显示代码可以放在AppDeleate中,也可以放在首页的控制器中。如果代码是在AppDelegate中,可以通过发送通知的方式,让首页push到广告详情页。
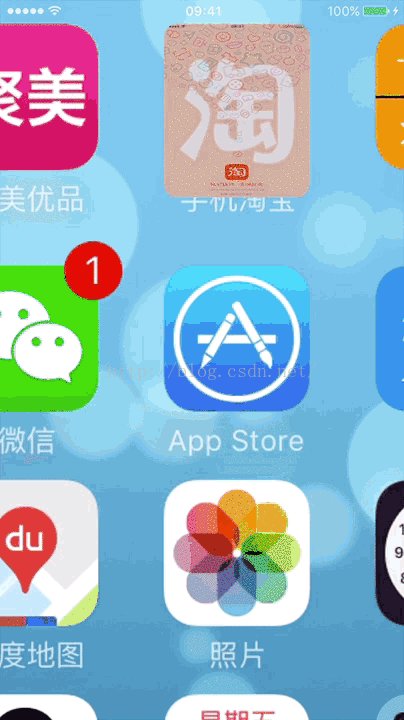
5.广告页面的底部和启动图的底部一般都是相同的,给我们的感觉就是启动图加载完之后把广告图放在了启动图上,而且不能有偏差,比如下图淘宝启动画面。美工在制作广告图的时候要注意这点。
6.研究了一下淘宝的广告显示机制,删除淘宝之后重新打开不会显示广告图片,第二次打开才会显示。美团的广告图有时候显示有时候不显示,所以后台在开发广告api的时候可以增加一个字段来判断是否启用广告,如果后台关闭了广告,将沙盒中的图片删除即可。

异步下载图片
NSString *filePath = [self getFilePathWithImageName:[kUserDefaults valueForKey:adImageName]];BOOL isExist = [self isFileExistWithFilePath:filePath];if (isExist) {// 图片存在AdvertiseView *advertiseView = [[AdvertiseView alloc] initWithFrame:self.window.bounds];advertiseView.filePath = filePath;[advertiseView show];} 2.无论沙盒中是否存在广告图片,都需要重新调用获取广告接口,判断广告是否更新
AFHTTPRequestOperationManager * manager = [AFHTTPRequestOperationManager manager];manager.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"application/json",@"text/html", nil];[manager GET:urlStr parameters:nil success:^(AFHTTPRequestOperation * _Nonnull operation, id _Nonnull responseObject) {NSArray *dataArray = responseObject[@"data"];NSString *imageUrl = dataArray[0][@"imageUrl"];NSArray *stringArr = [imageUrl componentsSeparatedByString:@"/"];NSString *imageName = stringArr.lastObject;NSString *filePath = [self getFilePathWithImageName:imageName];BOOL isExist = [self isFileExistWithFilePath:filePath];if (!isExist){// 如果该图片不存在,则下载新图片,删除老图片[self downloadAdImageWithUrl:imageUrl imageName:imageName];}} failure:^(AFHTTPRequestOperation * _Nullable operation, NSError * _Nonnull error) {}]; 异步下载图片
/*** 下载新图片*/- (void)downloadAdImageWithUrl:(NSString *)imageUrl imageName:(NSString *)imageName{dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{NSData *data = [NSData dataWithContentsOfURL:[NSURL URLWithString:imageUrl]];UIImage *image = [UIImage imageWithData:data];NSString *filePath = [self getFilePathWithImageName:imageName]; // 保存文件的名称if ([UIImagePNGRepresentation(image) writeToFile:filePath atomically:YES]) {// 保存成功NSLog(@"保存成功");[self deleteOldImage];// 保存成功后删除旧图片[kUserDefaults setValue:imageName forKey:adImageName];[kUserDefaults synchronize];// 如果有广告链接,需要将广告链接也保存下来}else{NSLog(@"保存失败");}});}/*** 删除旧图片*/- (void)deleteOldImage{NSString *imageName = [kUserDefaults valueForKey:adImageName];if (imageName) {NSString *filePath = [self getFilePathWithImageName:imageName];NSFileManager *fileManager = [NSFileManager defaultManager];[fileManager removeItemAtPath:filePath error:nil];}} // GCD倒计时- (void)startCoundown{__block int timeout = showtime + 1; //倒计时时间 + 1dispatch_queue_t queue = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);dispatch_source_t _timer = dispatch_source_create(DISPATCH_SOURCE_TYPE_TIMER, 0, 0,queue);dispatch_source_set_timer(_timer,dispatch_walltime(NULL, 0),1.0 * NSEC_PER_SEC, 0); //每秒执行dispatch_source_set_event_handler(_timer, ^{if(timeout <= 0){ //倒计时结束,关闭dispatch_source_cancel(_timer);dispatch_async(dispatch_get_main_queue(), ^{[self dismiss];});}else{dispatch_async(dispatch_get_main_queue(), ^{[_countBtn setTitle:[NSString stringWithFormat:@"跳过%d",timeout] forState:UIControlStateNormal];});timeout--;}});dispatch_resume(_timer);} 4.为广告页面添加一个点击手势,跳转到广告页面 //AdvertiseView.m- (void)pushToAd{[self dismiss];[[NSNotificationCenter defaultCenter] postNotificationName:@"pushtoad" object:nil userInfo:nil];}// ViewController.m- (void)viewDidLoad {[super viewDidLoad];self.title = @"首页";self.view.backgroundColor = [UIColor orangeColor];[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(pushToAd) name:@"pushtoad" object:nil];}- (void)pushToAd {AdvertiseViewController *adVc = [[AdvertiseViewController alloc] init];[self.navigationController pushViewController:adVc animated:YES];}完整版项目下载:https://github.com/zhouhuanqiang/AdvertisingPageDemo